

Uncanny Comics
The Challenge:
Battle-hardened Designs
The Marvel Unlimited app is a well-loved application where comic book fans can read the digital version of Marvel Comic books. The app had built up a lot of UI and tech debt over the last decade and stakeholders were eager to add new features fans had been requesting.
The team decided 2020 was the year to do a complete redesign and rebuild of the codebase. The organization gave the team an extremely tight timeline to work within. This lead production engineering to be concerned about finding middle ground between a complex interesting UX and a feasible one we could deliver in the tight timeline.

Design System
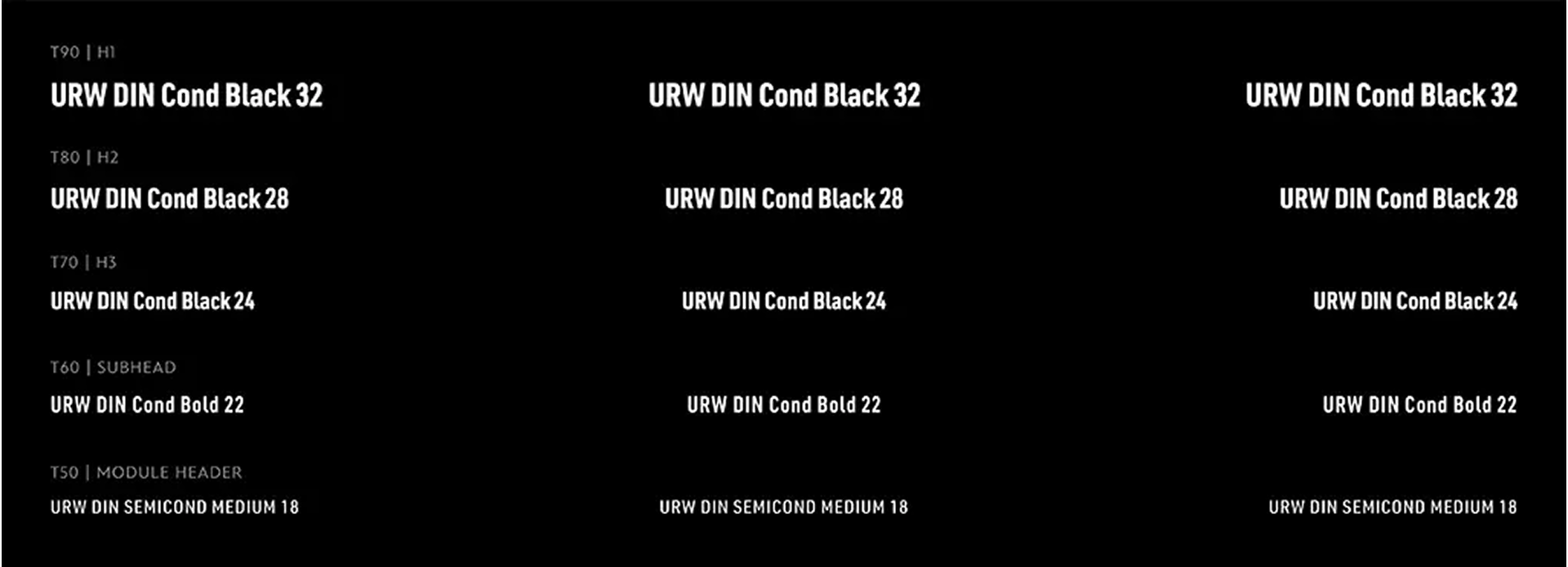
Prism
To help us move at a pace the production engineering team was comfortable with, the design leveraged a lot of the Disney Prism Design System. Marvel was one of the first two applications to leverage it, making it a perfect testing ground for the new design system.


Type and color Ramps were easily translated into reusable styling rules which speed up development. Grids were standardized letting us reuse code from previous projects fairly easily.
Explorations
UX Motion
The Challenge
Our partners in UI motion wanted to try out a unique set of collapsing and expanding cards based on when a user started or stopped scrolling. Their goals were to try something layered and interesting that felt on brand but also wanted to make sure it felt good to use.

Concept A
Parallaxing Cards
The team was concerned that this experience may look great in After Effects but not feel good when using it. We developed it and our concerns were valid as it turned out to be challenging to use and felt clunky.

Concept B
Keep it Simple
After trying several different small variations on the parallaxing behavior, we ultimately decide that keeping it simple is the best way to move forward and we removed the behavior altogether.

The Results
High Fidelity Prototyping in Native Code
The prototypes were put through user testing right before production engineering was scheduled to start working on it. By building the prototypes in Swift, we not only able to address feasibility concerns but also had something we could hand off to production engineer to give them a head start during crunch time.

