


Design Engineering @Twitter


The Challenge:
Decentralization Design
Design Engineering was a discipline spread across four internal UX and Engineering teams inside the Twitter Design organization.
Although some teams needed design engineering support year round, many only need support a couple of times a year. This lead to scaling and velocity issues when trying to grow out Design Engineering offers in the organization.
Design Engineering @Twitter
With the help of executive design leadership, we created a new dedicated Design Engineering team at Twitter centralizing the existing individual contributors. We then split that team into three dedicated workstreams with workstream leads.

UX Prototyping
High fidelity prototyping done with code for research, stakeholder buy in, and creative exploration.

Design Systems
Supporting component development, architecture, and styling enhancements to new and existing design systems.

Design Tooling
Custom applications, Figma plugins, and services to help accelerate and scale design workflows.

Workstream
UX Prototyping
Prototyping was used extensively at Twitter to archive three primary goals:
Insights
Where paired with research, prototypes can help us gain insights into questions we have about a new product or feature. We can find answers to our questions while potentially discovering questions we didn’t know we had.
Buy-in
Used to express a concept or strategy in a highly functional way in order to get buy-in and feedback from key stakeholders.
Inspiration
Prototypes can be a tentpole for a large project becoming a rallying point for the team.

Fidelity Levels in Prototyping
Our prototyping workstream offered two different levels of prototyping as a service to the design organization.

Coded Prototypes
Fully coded using native SDKs and languages for our supported applications.
- Takes longer to build
- Increase confidence in feasibility to build
- Capable of leveraging real/dynamic data
- Best used for both qualitative and quantitative research studies
- Best used for both qualitative and quantitative research studies

“WYSIWYG” Prototypes
Interactive prototypes built using tooling like Figma, Principle, or Origami, or ProtoPie.
- Faster to create than most coded solutions
- Lacks native feel and functionality leading testers to feel unfamilar with the UX
- Good for abstract research study but lack in detail
Project
Onboarding Redesign
The Challenge
Product design created two new onboarding flows based on the customers’ intent - a focused experience vs. getting to the Home Timeline faster.
The Plan
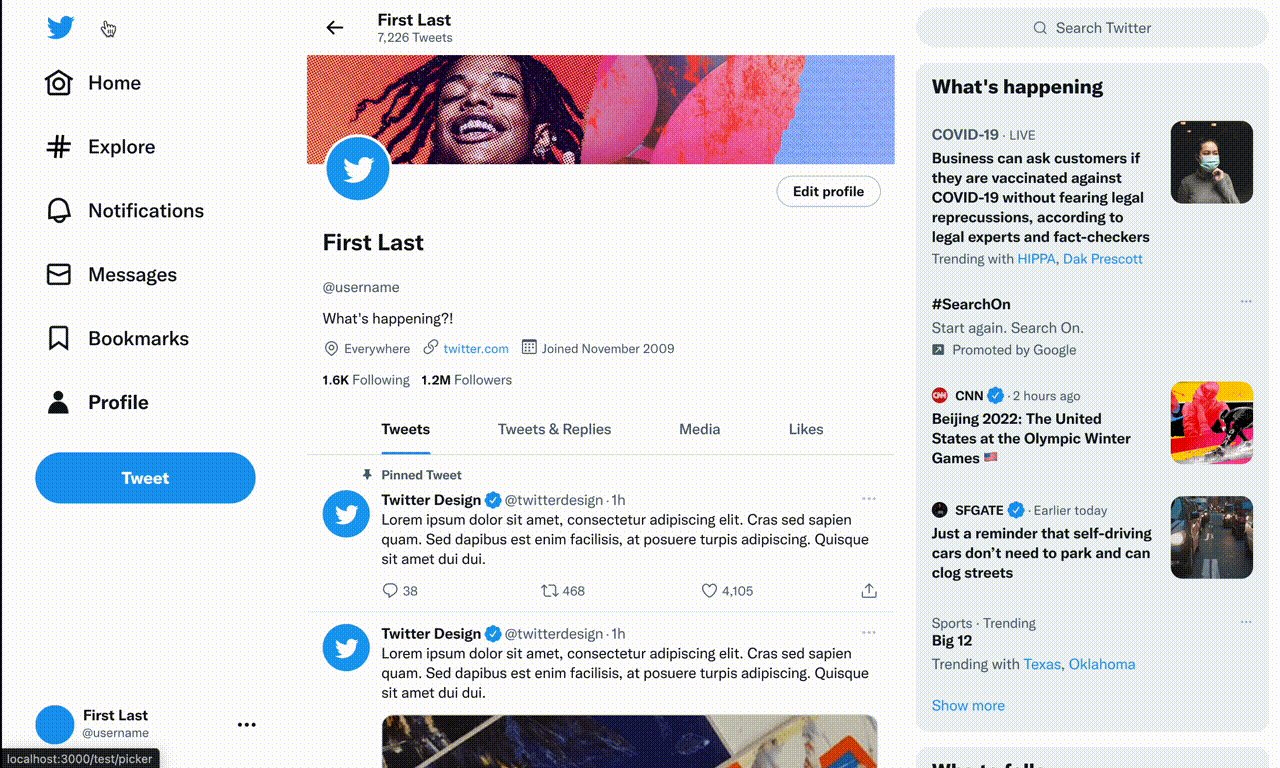
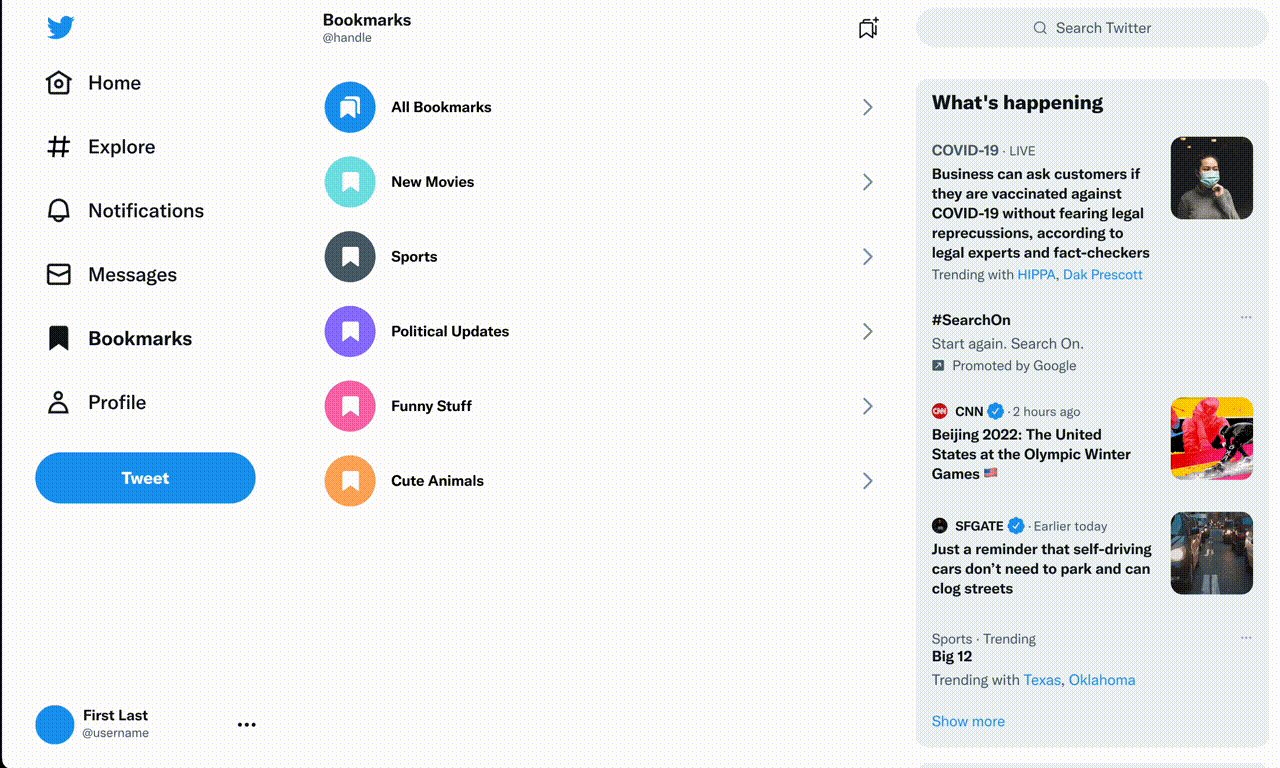
Working with the Prototype Workstream, I helped create two live prototypes that allowed research participants to choose at least 5 topics/interests and show Tweets based on their selections during the onboarding process.

Concept A
Onboarding from Home Timeline

Positives Learnings from UXR Testing Include:
- Interest selection was colorful and appealing.
- Selecting interests makes users feel they will have a better curated Twitter experience.
- The perceived control of continuing the onboarding process or jumping straight to the timeline.
Concept B
Frontloaded NUX Questions

Positives Learnings from UXR Testing Include:
- Makes users more optimistic about finding people with link minded interests.
- Ample personalization throughout help them feel valued and like they will have a relevant experience.
- Easy to navigate.
The Results
Combined Learnings
This final concept combines learnings from both versions.
- Colorful interest selection
- Who to follow section within feed
- “Make Twitter Yours” purpose selection
- Suggested follows
- Welcome header on top of HTL


Workstream
Design Systems
During my time at Twitter there were three Design Systems in production already. The goal of these systems was to improving design and engineering velocity through the use of share language, and co-ownership with UI Client Engineering.

Project
Feather VDL
The Challenge
Support modernizing the look and feel of the Feather design system with over 70 components that are in use by over 250 applications.
What is Feather?
Feather is a design system for web products at Twitter. Its web components, design assets, and cross-discipline documentation help over 250 web apps, public and internal, feel like one family.

The Solve
We were able to accelerate implementation of the new visual design language in the Feather Design System by implemented the following strategies:
Design Tokens
We helped Feather migrate to the usage of design tokens. Facilitating future updates and standardizing styles.
Automated Reporting
Created automated reports for technical migrations that the team could use in their regular workflow to resolve tech debt.
Accessibility
Resolved accessibility issues of the design system docs and generate a script to periodically check for issues as part of the development cycle.
Results
Accelerated Adoption
43 additional web applications using Feather since the completion of the VDL project bring us to a total of 256 known applications.

Instances

Workstream
Design Tooling
Design tooling goal was to accelerates what are partner design teams could accomplish.
There is no shortage of tools out there for UI designers and engineers, because of this design tooling workstream focused on Twitter domain specific problems.

Project
Design System Tech Debt
The Challenge
Twitter had three design systems supported across a large organization with 80-90 UI designers. Due to the velocity of development of the design quick turn around times of pressed on designers, Figma files were becoming messy and out of sync with our design system quickly.
As a result tech debt and design files were coming unmaintainable due to the number of bespoke styles and detached components.

Results
Figma Plugins
Design Linter
My team created a series of Figma plugins to help automate maintenance tasks for designers engaging with our libraries and other design resources.
One of these plug-ins was a design linter. Design linter would scan a selected file or node for issues. It would then provide actions to quick fixes. Some of the issues it was able to detect were:
- Design Linter
- Detached Components
- Missing Fill, Effects, or Typography Styles
- Deprecated Components
- Values outside of our Design Tokens
- Incorrect Layer Naming Styles

